Entendendo o Scribus:7: Difference between revisions
mNo edit summary |
No edit summary |
||
| Line 6: | Line 6: | ||
== | ===Finalizando layouts de páginas=== | ||
=== | ===Criando espaços para fotos e manchetes=== | ||
{| | {| | ||
| [[Image:Page-Palette-FYug133.png|left|thumb|227px|Arrange Pages - Document Pages]] | | [[Image:Page-Palette-FYug133.png|left|thumb|227px|Arrange Pages - Document Pages]] | ||
| | |Você já pegou a ídeia geral de como criar modelos e estilos de parágrafos no Scribus, além de ter trabalhado com os quadros de imagem e de texto. Agora é hora de criar os designs de página para a nossa "história de capa". Vá à página 2 -- você pode fazer isso usando a paleta 'Organizar páginas' clicando sobre a "folha" com um 2 dentro, ou então, clicando nas setas de navegação de páginas do documento na parte inferior direita da janela principal do Scribus. | ||
|- | |- | ||
| | |Clique no quadro de texto da página dois e defina os valores X-Pos 65mm, Y-Pos: 201.5 e altura: 48.5mm (na paleta de propriedades, aba '''XYZ). O quadro de texto '''shrinks''' ao final da página. Note que o texto flui automaticamente para a próxima página. Conecte o quadro de texto na página 3 ao subseqüente da página 4 para que o texto continue da 3 para 4.<br> | ||
| valign="top" | [[Image:Bar-Page-Control.png|left|thumb|227px|Page controls]] | | valign="top" | [[Image:Bar-Page-Control.png|left|thumb|227px|Page controls]] | ||
|} | |} | ||
=== | ===Inserir figura=== | ||
Clique no botão quadro de imagem [[Image:Button-Image.png]] na barra de ferramentas e desenhe o quadro na página (não importa sua forma, arrumaremos a seguir). Na paleta de propriedades, defina os seguintes valores X-Pos 20mm, Y-Pos 35 mm, largura: 135mm e altura: 100mm. Clique com o botão direito sobre o quadro e selecione a opção 'Obter imagem...'. Abra a pasta de imagens dentro do diretório FYug e selecione o arquivo 'EnterTitle.jpg' e clique em 'Abrir'. | |||
=== | ===Redimensionando a imagem=== | ||
Nas barra de propriedades (vamos chamar apenas de propriedades daqui pra frente), abra a aba 'Imagem' e marque a opção 'Escala livre'. Entre com os valores Pos-X:0mm, Pos-Y:-30mm e Escala X e Y em 32% cada. Isto irá mover a fotografia 30 mm à esquerda do quadro (na parte interna) e escalonar a imagem para 32% do seu tamanho real (dando um corte perfeito). | |||
=== | ===A machete=== | ||
Crie um quadro de texto e defina os valores X-Pos 20mm, Y-Pos 142mm, largura 165mm e altura 39mm. Digite o texto "Torne seu Khajuraho mais sensual" em duas linhas. Na aba 'Texto', selecione [[Wikipedia:Georgia_(typeface)|Georgia Roman]] 48 pts e um espaçamento de linha de 42 pts. Você pode escolher a [[Wikipedia:Garamond|Garamond]] ou [[Wikipedia:Times Roman|Times]] se quiser. Configure o entre-letras em -1.0pts e então aproxime o texto (Zoom '''Ctrl++''' ou roda do mouse) para ajustar cada letra individualmente até obter um texto bem afinado e preciso. | |||
==="Capitularizando"=== | |||
Se você voltar ao editor de estilos de parágrafos ('''Editar > Estilos de parágrafos''') e editar qualquer qualquer estilo, verá que há disponível um recurso de capitulação automática com a quantidades de linhas para o efeito. Vou mostrar a você como criar capitulações tipo ''Hanging Caps'' e também como lidar com o ajuste de espaços ao estilo Scribus. | |||
Usando a ferramenta de criação de formas, desenhe um retângulo e ajuste em '''X-Pos 59 e Y-Pos 200 com L 19 e A 24.3'''). Use 'Nenhum' para as cores de preenchimento e linha. Marque a opção 'O texto flui ao redor do quadro'. Agora você deve estar vendo um espaço "vazio" com texto em volta no seu parágrafo. | |||
Crie um quadro de texto e ajuste em '''X-Pos 52 e Y-Pos 195 com L 24.5 e A 36'''. Desmarque a opção 'O texto flui...' neste quadro. Usando o '''Ediotr de texto''' ou o '''Modo de edição de conteúdos''', digite apenas a letra 'D' no quadro. Nas propriedades, configure o tipo como Georgia Roman, 87 pontos e com 104 pontos de espaçamento de linha. Use a cor 'Black'. Logo ao lado, em 'saturação', selecione 'Outro' e entre com o valor 69%. Pronto, sua Capital está criada. | |||
Se você quiser selecionar o retângulo invisível usado no ajuste do texto e não quiser selecionar o objeto acima dele (o '''D''', no nosso caso), pressione Ctrl+Shift e clique quantas vezes for necessário até selecionar o objeto correto na fila. Outro jeito é utilizar o 'Esquema' (menu '''Janelas > Delineado'''). | |||
''Há um problema no arquivo PO de idiomas no Scribus que compartilha a mesma string para dois itens da interface: O estilo Delineado, dentro de Estilo > Efeitos e a Janela de Esquema, dentro de Janelas > Esquema. Este problema ocorre porque ambos significam ''Outline'' em inglês. Os idiomas que usam o TS não sofrem deste problema, por isso esta questão será solucionada apenas depois da migração da tradução em potuguês para o TS.'' | |||
{| | {| | ||
| [[Image:Hanging_dropcap_fyug.jpg]] | | [[Image:Hanging_dropcap_fyug.jpg]] | ||
| width="10px" | | | width="10px" | | ||
| valign="top" | | | valign="top" | Veja no detalhe a página e a nossa letral capital. Para exibir a letra neste tamanho, é necessário que o quadro de texto (o quadro cinza, mais alto e fino) tenha essas dimensões. Nós também utilizamos um retângulo sublinhador (delineado em vermelho) para bloquear precisamente o texto de acordo com o nosso gosto. | ||
Este exemplo usa a URW Palladio com os ajustes de tamanho e espaçamento necessários. | |||
|} | |} | ||
=== | ===Pronto!=== | ||
{| | {| | ||
| valign="top" | | | valign="top" | Oculte as janelas e demais acessórios como guias e margens usando o menu Janelas (ou pressione F11 e depois F10 no teclado). Seu layout ficará com o abaixo. | ||
Na página trẽs, o quadro com a escultura possui um retângulo invisível abaixo dele que acomoda o texto, exatamente como fizemos na seção anterior. Legendas são apenas um quadro de texto na metade da coluna. O generoso espaço branco na primeira coluna pode ser apenas um retângulo invisível como 'O texto flui ao redor do quadro' marcado. Estude o arquivo FYug.sla para maiores detalhes. | |||
| valign="top" | [[Image:Page3_fyug.jpg|thumb|300px|Page 3 Freedom Yug]] | | valign="top" | [[Image:Page3_fyug.jpg|thumb|300px|Page 3 Freedom Yug]] | ||
| width="10px" | | | width="10px" | | ||
| valign="top" width="35%" | | | valign="top" width="35%" | Aqui temos a página 3 com seus quadros destacados. Note como o quadro das legendas (na direita superior) alinha-se com as guias e então usa a borda esquerda (através de um ajuste) para criar uma lacuna ('''Propriedades > Forma > Distância do texto > Esquerda'''). | ||
Perceba o uso do quadro à esquerda inferior para criar uma área de equilibrio. | |||
Finalmente, enquanto o método similar a capitulação foi usado nessa página para a criação de um espaço à esquerda da image, você poderia utilizar a linha de contorno '''Propriedades > Forma > Editar forma''' como alternativa. | |||
|} | |} | ||
=== | ===Caixa gradiente=== | ||
{| | {| | ||
| [[Image:Page4_fyug.jpg|thumb|left|450px|Page 4 Freedom Yug]] | | [[Image:Page4_fyug.jpg|thumb|left|450px|Page 4 Freedom Yug]] | ||
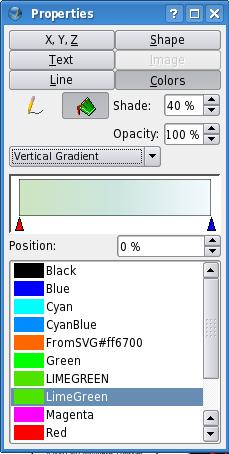
| valign="top" | | | valign="top" |O texto de corpo flui para a página 4. Um único quadro de texto em meia coluna contém a matéria e os créditos da foto. A caixa ao fundo é um quadro de texto que foi formatado com vários estilos de parágrafos. O gradiente no quadro de texto foi aplicado usando a aba 'Cores' das propriedades, A baixo do ícone do "buque", um menu de lista de seleção com a palavra 'Normal' revela a opção 'Gradiente Vertical', entre outras. Escolha lima-limão (ou verde-limão) a 40% como cor#1 e CyanBlue a 20% como cor#2. | ||
O texto possui uma lacuna de 2.5mm ao redor (topo, esquerda, direita e fundo) do quadro de texto. Isto é configurado na aba 'Forma'. Um quadrado vermelho foi desenhado para indicar o fim da matéria. | |||
[[Image:Colors_gradient_fyug.jpg|thumb|left|230px|Properties: Colors<br>v1.2.5]] | [[Image:Colors_gradient_fyug.jpg|thumb|left|230px|Properties: Colors<br>v1.2.5]] | ||
|} | |} | ||
Revision as of 19:41, 23 November 2006
Entendendo o Scribus
| ||||||||
Introdução
|
- O que você pode fazer no Scribus
- Scribus e seus primos
- Em branco...
- A Capa
- Trabalhando com camadas na página
- Criando múltiplas páginas
- Criando layouts de página definitivos
- Design com gráficos e liberdade
- Mandando ver com gráficos SVG
- Publicar exige Liberdade.PDF
- Viajando à velocidade do Scribus
- Contribuidores
- GNU Free Documentation Licence
Finalizando layouts de páginas
Criando espaços para fotos e manchetes
| Você já pegou a ídeia geral de como criar modelos e estilos de parágrafos no Scribus, além de ter trabalhado com os quadros de imagem e de texto. Agora é hora de criar os designs de página para a nossa "história de capa". Vá à página 2 -- você pode fazer isso usando a paleta 'Organizar páginas' clicando sobre a "folha" com um 2 dentro, ou então, clicando nas setas de navegação de páginas do documento na parte inferior direita da janela principal do Scribus. | |
| Clique no quadro de texto da página dois e defina os valores X-Pos 65mm, Y-Pos: 201.5 e altura: 48.5mm (na paleta de propriedades, aba XYZ). O quadro de texto shrinks ao final da página. Note que o texto flui automaticamente para a próxima página. Conecte o quadro de texto na página 3 ao subseqüente da página 4 para que o texto continue da 3 para 4. |
Inserir figura
Clique no botão quadro de imagem ![]() na barra de ferramentas e desenhe o quadro na página (não importa sua forma, arrumaremos a seguir). Na paleta de propriedades, defina os seguintes valores X-Pos 20mm, Y-Pos 35 mm, largura: 135mm e altura: 100mm. Clique com o botão direito sobre o quadro e selecione a opção 'Obter imagem...'. Abra a pasta de imagens dentro do diretório FYug e selecione o arquivo 'EnterTitle.jpg' e clique em 'Abrir'.
na barra de ferramentas e desenhe o quadro na página (não importa sua forma, arrumaremos a seguir). Na paleta de propriedades, defina os seguintes valores X-Pos 20mm, Y-Pos 35 mm, largura: 135mm e altura: 100mm. Clique com o botão direito sobre o quadro e selecione a opção 'Obter imagem...'. Abra a pasta de imagens dentro do diretório FYug e selecione o arquivo 'EnterTitle.jpg' e clique em 'Abrir'.
Redimensionando a imagem
Nas barra de propriedades (vamos chamar apenas de propriedades daqui pra frente), abra a aba 'Imagem' e marque a opção 'Escala livre'. Entre com os valores Pos-X:0mm, Pos-Y:-30mm e Escala X e Y em 32% cada. Isto irá mover a fotografia 30 mm à esquerda do quadro (na parte interna) e escalonar a imagem para 32% do seu tamanho real (dando um corte perfeito).
A machete
Crie um quadro de texto e defina os valores X-Pos 20mm, Y-Pos 142mm, largura 165mm e altura 39mm. Digite o texto "Torne seu Khajuraho mais sensual" em duas linhas. Na aba 'Texto', selecione Georgia Roman 48 pts e um espaçamento de linha de 42 pts. Você pode escolher a Garamond ou Times se quiser. Configure o entre-letras em -1.0pts e então aproxime o texto (Zoom Ctrl++ ou roda do mouse) para ajustar cada letra individualmente até obter um texto bem afinado e preciso.
"Capitularizando"
Se você voltar ao editor de estilos de parágrafos (Editar > Estilos de parágrafos) e editar qualquer qualquer estilo, verá que há disponível um recurso de capitulação automática com a quantidades de linhas para o efeito. Vou mostrar a você como criar capitulações tipo Hanging Caps e também como lidar com o ajuste de espaços ao estilo Scribus. Usando a ferramenta de criação de formas, desenhe um retângulo e ajuste em X-Pos 59 e Y-Pos 200 com L 19 e A 24.3). Use 'Nenhum' para as cores de preenchimento e linha. Marque a opção 'O texto flui ao redor do quadro'. Agora você deve estar vendo um espaço "vazio" com texto em volta no seu parágrafo. Crie um quadro de texto e ajuste em X-Pos 52 e Y-Pos 195 com L 24.5 e A 36. Desmarque a opção 'O texto flui...' neste quadro. Usando o Ediotr de texto ou o Modo de edição de conteúdos, digite apenas a letra 'D' no quadro. Nas propriedades, configure o tipo como Georgia Roman, 87 pontos e com 104 pontos de espaçamento de linha. Use a cor 'Black'. Logo ao lado, em 'saturação', selecione 'Outro' e entre com o valor 69%. Pronto, sua Capital está criada. Se você quiser selecionar o retângulo invisível usado no ajuste do texto e não quiser selecionar o objeto acima dele (o D, no nosso caso), pressione Ctrl+Shift e clique quantas vezes for necessário até selecionar o objeto correto na fila. Outro jeito é utilizar o 'Esquema' (menu Janelas > Delineado).
Há um problema no arquivo PO de idiomas no Scribus que compartilha a mesma string para dois itens da interface: O estilo Delineado, dentro de Estilo > Efeitos e a Janela de Esquema, dentro de Janelas > Esquema. Este problema ocorre porque ambos significam Outline em inglês. Os idiomas que usam o TS não sofrem deste problema, por isso esta questão será solucionada apenas depois da migração da tradução em potuguês para o TS.
Pronto!
| Oculte as janelas e demais acessórios como guias e margens usando o menu Janelas (ou pressione F11 e depois F10 no teclado). Seu layout ficará com o abaixo.
Na página trẽs, o quadro com a escultura possui um retângulo invisível abaixo dele que acomoda o texto, exatamente como fizemos na seção anterior. Legendas são apenas um quadro de texto na metade da coluna. O generoso espaço branco na primeira coluna pode ser apenas um retângulo invisível como 'O texto flui ao redor do quadro' marcado. Estude o arquivo FYug.sla para maiores detalhes. |
Aqui temos a página 3 com seus quadros destacados. Note como o quadro das legendas (na direita superior) alinha-se com as guias e então usa a borda esquerda (através de um ajuste) para criar uma lacuna (Propriedades > Forma > Distância do texto > Esquerda).
Perceba o uso do quadro à esquerda inferior para criar uma área de equilibrio. Finalmente, enquanto o método similar a capitulação foi usado nessa página para a criação de um espaço à esquerda da image, você poderia utilizar a linha de contorno Propriedades > Forma > Editar forma como alternativa. |
Caixa gradiente
| O texto de corpo flui para a página 4. Um único quadro de texto em meia coluna contém a matéria e os créditos da foto. A caixa ao fundo é um quadro de texto que foi formatado com vários estilos de parágrafos. O gradiente no quadro de texto foi aplicado usando a aba 'Cores' das propriedades, A baixo do ícone do "buque", um menu de lista de seleção com a palavra 'Normal' revela a opção 'Gradiente Vertical', entre outras. Escolha lima-limão (ou verde-limão) a 40% como cor#1 e CyanBlue a 20% como cor#2.
O texto possui uma lacuna de 2.5mm ao redor (topo, esquerda, direita e fundo) do quadro de texto. Isto é configurado na aba 'Forma'. Um quadrado vermelho foi desenhado para indicar o fim da matéria. |