How to create an RSS Feed Symbol: Difference between revisions
(Created page with "Creating an RSS Feed symbol File:RSS_Feed_Symbol.png Here's how you can create an RSS Feed symbol using only the tools in Scribus. You probably wouldn't use Scribus to ...") |
No edit summary |
||
| Line 1: | Line 1: | ||
[[File:RSS-Feed_Symbol.png]] | |||
[[File: | |||
Here's how you can create an RSS Feed symbol using only the tools in Scribus. | Here's how you can create an RSS Feed symbol using only the tools in Scribus. | ||
| Line 23: | Line 21: | ||
This bit is fairly easy. | This bit is fairly easy. | ||
* Create a square. (If you're following along I've made it 100pt width/height.) | |||
* Using "Properties / Shape" set the corner to rounded. (I've used 16pt.) | |||
* Set the line colour to "None". | |||
* Set the fill colour type to "Diagonal Gradient". | |||
* Set the left-most gradient stop to Dark Orange at position 0%. | |||
* Set the right-most gradient stop to Dark Orange at position 100%. | |||
* Create a new gradient stop at 50% and set it to Light Orange. | |||
* Select the rounded square and choose menu "Item -> Transform…". | |||
* Press the "Add…" button and choose "Scaling" from the menu. | |||
* Set both horizontal and vertical scaling to 90%. | |||
* Select the centre of the object as the origin. | |||
* Set the number of copies to "1" and press "OK". | |||
* Select the new smaller rectangle and set its fill type to "Normal" and its fill colour to "None". | |||
* Set the line colour to Light Orange and give it a line width of 3pt. | |||
You should now have a similar shape to that in figure 1.[[File: | You should now have a similar shape to that in figure 1.[[File:RSS_Feed_Figure1.png|right]] | ||
==The circles== | ==The circles== | ||
| Line 46: | Line 44: | ||
This is a bit harder than it might seem at first. | This is a bit harder than it might seem at first. | ||
* Create a circle to be the outside of the bigger "quarter pipe". (I've used 140pt). | |||
* Choose menu "Item -> Transform…". | |||
* Press the "Add…" button and choose "Scaling" from the menu. | |||
* Set both horizontal and vertical scaling to 80%. | |||
* Select the centre of the object as the origin. | |||
* Set the number of copies to "1" and press "OK". | |||
* Select the new smaller circle and follow steps "Choose menu" to "Set the number" above but use a scaling percent of 76%. | |||
* Select the even newer even smaller circle and follow steps "Choose menu" to "Set the number" above again but use a scaling percent of 66%. | |||
Using these percentage amounts should give you something that looks like figure 2A.[[File: | Using these percentage amounts should give you something that looks like figure 2A.[[File:RSS_Feed_Figure2a.png|right]] | ||
NOTE: You can't just use a single scaling size and create 3 copies in one use of the Transform tool. Doing so would get you something like figure 2B and it doesn't look right. Unfortunately you've got to do it one step at a time. (Alternatively you could create the circles manually and set them to smaller sizes but it's just as much hassle.)[[File: | NOTE: You can't just use a single scaling size and create 3 copies in one use of the Transform tool. Doing so would get you something like figure 2B and it doesn't look right. Unfortunately you've got to do it one step at a time. (Alternatively you could create the circles manually and set them to smaller sizes but it's just as much hassle.)[[File:RSS_Feed_Figure2b.png|right]] | ||
==The "doughnuts"== | ==The "doughnuts"== | ||
| Line 64: | Line 62: | ||
Now we need to make the four circles into two doughnut shapes. | Now we need to make the four circles into two doughnut shapes. | ||
* Select the inner-most smallest circle and shift-select the next largest one. | |||
* Choose menu "Item -> Path Tools -> Path Operations…". | |||
* Select the "Subtracts" operation (and swap the shapes round if you need to see the doughnut shape in the top-right preview box). | |||
* Press OK. | |||
* Select the outer-most largest circle and shift-select the next smaller circle. | |||
* Repeat steps "Choose menu" to "Press OK" above. | |||
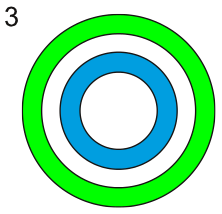
You should now have two doughnuts instead of four circles. In figure 3 I've coloured them so you can see the result better but if you do that yourself remember to undo before continuing.[[File: | You should now have two doughnuts instead of four circles. In figure 3 I've coloured them so you can see the result better but if you do that yourself remember to undo before continuing.[[File:RSS_Feed_Figure3.png|right]] | ||
==The "quarter pipes"== | ==The "quarter pipes"== | ||
| Line 78: | Line 76: | ||
This is the tricky bit. | This is the tricky bit. | ||
* Choose menu "Insert -> Insert Bezier Curve" (or use any of the relevant shortcuts). | |||
* Click above the top-middle of the large doughnut, then click below the bottom-middle, and right-click to close the curve. | |||
You'll need to be careful to make the line vertically straight but you can use the "Align and Distribute" palette to align centrally. (You can't use the normal Line tool as normal lines can't cut polygons, but more on that soon.) | You'll need to be careful to make the line vertically straight but you can use the "Align and Distribute" palette to align centrally. (You can't use the normal Line tool as normal lines can't cut polygons, but more on that soon.) | ||
* Choose menu "Item -> Multiple Duplicate" and press the "OK" button to create a duplicate on top of the original. | |||
* Select one of the straight lines and shift-select the smaller doughnut. | |||
* Choose menu "Item -> Path Tools -> Cut Polygon". | |||
The bezier line has now vanished - although leaving the other one - and the doughnut has been split in two. You might be able to see where it's been split by the slightly thicker looking lines at certain places. | The bezier line has now vanished - although leaving the other one - and the doughnut has been split in two. You might be able to see where it's been split by the slightly thicker looking lines at certain places. | ||
| Line 91: | Line 89: | ||
6. Select the remaining bezier line, shift-select the larger doughnut, and choose menu "Item -> Path Tools -> Cut Polygon" again. | 6. Select the remaining bezier line, shift-select the larger doughnut, and choose menu "Item -> Path Tools -> Cut Polygon" again. | ||
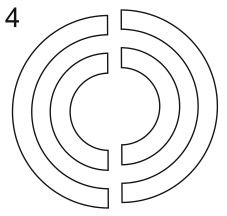
Your doughnuts have now been split into two "half pipes". In figure 4 I've moved them slightly so you can see but you shouldn't do this.[[File: | Your doughnuts have now been split into two "half pipes". In figure 4 I've moved them slightly so you can see but you shouldn't do this.[[File:RSS_Feed_Figure4.png|right]] | ||
Now you need to split them again. | Now you need to split them again. | ||
| Line 102: | Line 100: | ||
You can try doing the "cut" quicker by drawing an "L" shape to do the cutting instead of two straight lines but you might find that it's more difficult to get the centre alignments right. You can try though. | You can try doing the "cut" quicker by drawing an "L" shape to do the cutting instead of two straight lines but you might find that it's more difficult to get the centre alignments right. You can try though. | ||
You should now have one half pipe on the left and two "quarter pipes" on the right. In figure 5 I've moved them slightly so you can see.[[File: | You should now have one half pipe on the left and two "quarter pipes" on the right. In figure 5 I've moved them slightly so you can see.[[File:RSS_Feed_Figure5.png|right]] | ||
==Putting it all together== | ==Putting it all together== | ||
| Line 116: | Line 114: | ||
You'll can use the "Align and Distribute" palette for a quick placement or you might want to place them manually as is your preference. | You'll can use the "Align and Distribute" palette for a quick placement or you might want to place them manually as is your preference. | ||
You should now have figure 6, and you're done. Phew.[[File: | You should now have figure 6, and you're done. Phew.[[File:RSS_Feed_Figure6.png|right]] | ||
It's quite a lot of work for something that's pretty simple but hopefully you've get more of an idea about how some of Scribus' functions work, and that's the main thing. | It's quite a lot of work for something that's pretty simple but hopefully you've get more of an idea about how some of Scribus' functions work, and that's the main thing. | ||
Revision as of 12:20, 15 June 2014
Here's how you can create an RSS Feed symbol using only the tools in Scribus.
You probably wouldn't use Scribus to do this as there are many much better images available free to use but this tutorial is mainly about using the Scribus tools.
Some of the techniques used here are a bit tricky but there's nothing too difficult, it can just be quite a lot of work for something that looks simple.
Colours
First you'll need two colours.
I've used these:
- Light Orange - CMYK: 0%, 50%, 100%, 0%
- Dark Orange - CMYK: 5%, 60%, 90%, 10%
Background
Now you'll need to create the background rounded square shape.
This bit is fairly easy.
- Create a square. (If you're following along I've made it 100pt width/height.)
- Using "Properties / Shape" set the corner to rounded. (I've used 16pt.)
- Set the line colour to "None".
- Set the fill colour type to "Diagonal Gradient".
- Set the left-most gradient stop to Dark Orange at position 0%.
- Set the right-most gradient stop to Dark Orange at position 100%.
- Create a new gradient stop at 50% and set it to Light Orange.
- Select the rounded square and choose menu "Item -> Transform…".
- Press the "Add…" button and choose "Scaling" from the menu.
- Set both horizontal and vertical scaling to 90%.
- Select the centre of the object as the origin.
- Set the number of copies to "1" and press "OK".
- Select the new smaller rectangle and set its fill type to "Normal" and its fill colour to "None".
- Set the line colour to Light Orange and give it a line width of 3pt.
You should now have a similar shape to that in figure 1.
The circles
This is a bit harder than it might seem at first.
- Create a circle to be the outside of the bigger "quarter pipe". (I've used 140pt).
- Choose menu "Item -> Transform…".
- Press the "Add…" button and choose "Scaling" from the menu.
- Set both horizontal and vertical scaling to 80%.
- Select the centre of the object as the origin.
- Set the number of copies to "1" and press "OK".
- Select the new smaller circle and follow steps "Choose menu" to "Set the number" above but use a scaling percent of 76%.
- Select the even newer even smaller circle and follow steps "Choose menu" to "Set the number" above again but use a scaling percent of 66%.
Using these percentage amounts should give you something that looks like figure 2A.
NOTE: You can't just use a single scaling size and create 3 copies in one use of the Transform tool. Doing so would get you something like figure 2B and it doesn't look right. Unfortunately you've got to do it one step at a time. (Alternatively you could create the circles manually and set them to smaller sizes but it's just as much hassle.)
The "doughnuts"
Now we need to make the four circles into two doughnut shapes.
- Select the inner-most smallest circle and shift-select the next largest one.
- Choose menu "Item -> Path Tools -> Path Operations…".
- Select the "Subtracts" operation (and swap the shapes round if you need to see the doughnut shape in the top-right preview box).
- Press OK.
- Select the outer-most largest circle and shift-select the next smaller circle.
- Repeat steps "Choose menu" to "Press OK" above.
You should now have two doughnuts instead of four circles. In figure 3 I've coloured them so you can see the result better but if you do that yourself remember to undo before continuing.
The "quarter pipes"
This is the tricky bit.
- Choose menu "Insert -> Insert Bezier Curve" (or use any of the relevant shortcuts).
- Click above the top-middle of the large doughnut, then click below the bottom-middle, and right-click to close the curve.
You'll need to be careful to make the line vertically straight but you can use the "Align and Distribute" palette to align centrally. (You can't use the normal Line tool as normal lines can't cut polygons, but more on that soon.)
- Choose menu "Item -> Multiple Duplicate" and press the "OK" button to create a duplicate on top of the original.
- Select one of the straight lines and shift-select the smaller doughnut.
- Choose menu "Item -> Path Tools -> Cut Polygon".
The bezier line has now vanished - although leaving the other one - and the doughnut has been split in two. You might be able to see where it's been split by the slightly thicker looking lines at certain places.
6. Select the remaining bezier line, shift-select the larger doughnut, and choose menu "Item -> Path Tools -> Cut Polygon" again.
Your doughnuts have now been split into two "half pipes". In figure 4 I've moved them slightly so you can see but you shouldn't do this.
Now you need to split them again.
7. Draw another bezier line as you did is step 2 but make it horizontal across the middle of the half pipes. 8. Use Multiple Duplicate again to get another one. 9. Select one of the bezier lines and one of the right-hand half pipes and use the Cut Polygon function again. 10. Do the same for the other bezier line and the other right-hand half-pipe.
You can try doing the "cut" quicker by drawing an "L" shape to do the cutting instead of two straight lines but you might find that it's more difficult to get the centre alignments right. You can try though.
You should now have one half pipe on the left and two "quarter pipes" on the right. In figure 5 I've moved them slightly so you can see.
Putting it all together
You can now delete the left-hand half pipes and the bottom set of quarter pipes as they're not needed.
1. Draw a small circle. (I've made it 16pt width/height.) 2. Select the circle and both quarter pipes and, using the "Align and Distribute" palette, align them all to their left-hand sides and bottoms. 3. Give the circle and quarter pipes a line colour of "None" and a fill colour of White. 4. Group them all together so they're easier to move around. 5. Move the white shapes over the original rounded squares (remember creating them?!).
You'll can use the "Align and Distribute" palette for a quick placement or you might want to place them manually as is your preference.
You should now have figure 6, and you're done. Phew.
It's quite a lot of work for something that's pretty simple but hopefully you've get more of an idea about how some of Scribus' functions work, and that's the main thing.