Creating a circled diagram: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 27: | Line 27: | ||
| | | | ||
* Now we add the text. Remember the copy of the small circle you made. Convert it to a bezier curve. Create a text frame with your text and use ''Item > Attach Text to Path''. Move this text until it has its the correct position on the ring. You also have to play around with rotating until it fits perfectly. | * Now we add the text. Remember the copy of the small circle you made. Convert it to a bezier curve. Create a text frame with your text and use ''Item > Attach Text to Path''. Move this text until it has its the correct position on the ring. You also have to play around with rotating until it fits perfectly. | ||
See [[Text on a Path]] if you need more help. | |||
|- | |- | ||
| | | | ||
* The text on the path is still editable – create three copies of the first text-on-path item, use the Story Editor to edit their content and move and rotate until the texts are all in the desired place above the ring. | * The text on the path is still editable – create three copies of the first text-on-path item, use the Story Editor to edit their content and move and rotate until the texts are all in the desired place above the ring. | ||
|[[Image:Circled6b.png]] | |[[Image:Circled6b.png]] | ||
|} | |} | ||
Revision as of 15:49, 12 August 2007
| Installation • Usage • PDF issues • Other |
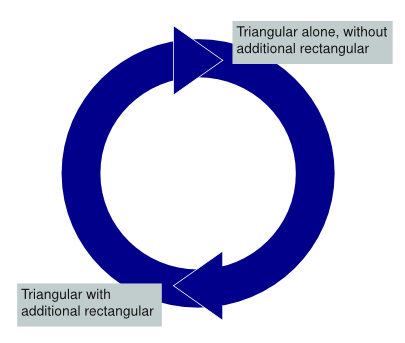
A diagram in circle style, often useful for presentations. It uses combined and grouped polygons and other elements, duplicating, a lot of rotating and the Attach Text to Path function.

|
|
|

|

|
See Text on a Path if you need more help. |
|

|
(c) Thomas Zastrow, 2007 The content of this page is licenced under the Free Documentation Licence.

